
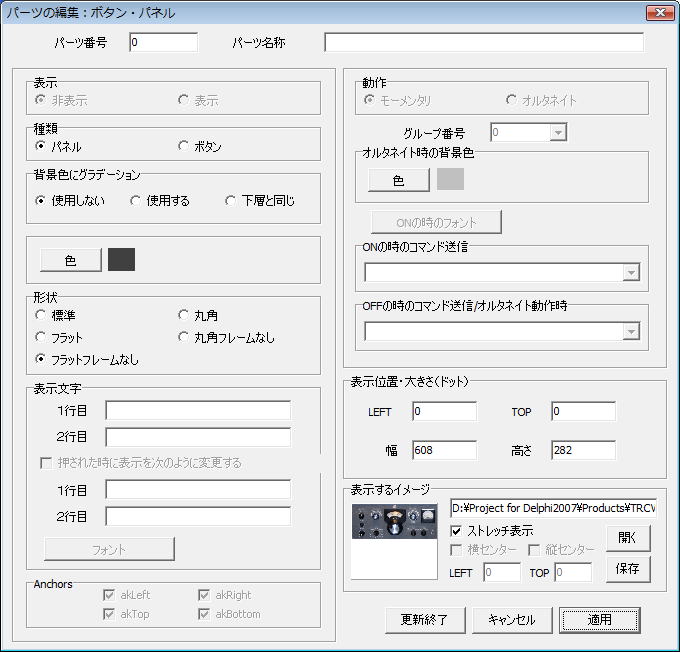
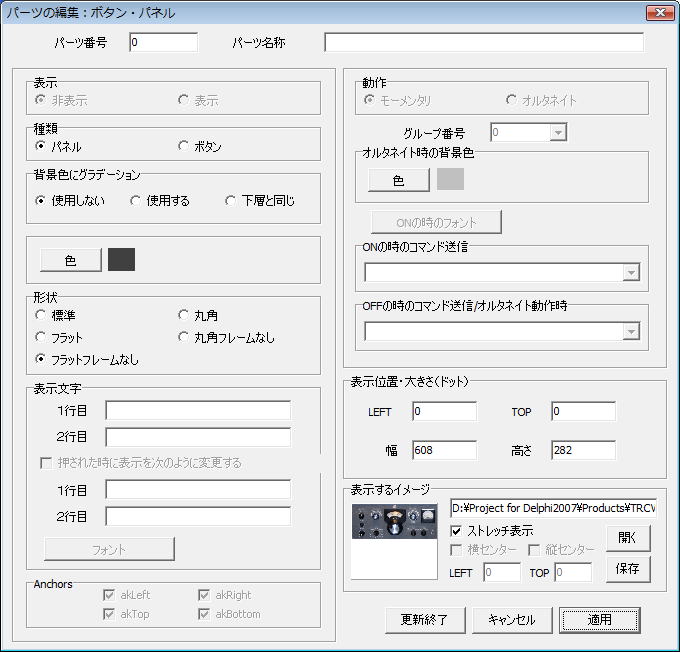
パネルとボタン

表示
表示、非表示の切り替えです。
種類
パネルに設定したときは、クリックしてもコマンドを送信しません。
サンプルでは"PITCH"などのラベル表示に使用しています。
ボタン
プッシュボタンです。
動作はモーメンタリとオルタネイトに分けられます。
背景色にグラデーション
"使用しない"は単色の設定になります。
"使用する"にチェックすると、下段の[開始色][終了色]ボタンが表示され、それぞれに色を割り当てることでグラデーションができます。
"下層と同じ"は表面パネルと同じ色になります。
形状
"標準"は角のある盛り上がった四角に白枠がついた形状です。
"フラット"は盛り上がりの感じがなくなります。
"丸角"は角が丸みを帯びたフラットです。
"丸角フレームなし"は白の枠取りがない角が丸みを帯びたフラットです。
表示文字
2行表示ができますが、大抵1行ではないでしょうか^^;
2行表示では高さを高くしないといけません。
"押された時に表示を次のように変更する"にチェックを入れオルタネイト動作にすると、動作の状態に応じた表示名にできます。
[フォント]は押されていない時のフォントです。
押された時のフォントは[ON時のフォント]で設定します。
Anchors
表示画面の大きさが変更されたとき、どのように移動するかの指定です。
サンプルではakLeft、akBottomにチェックが入っているので、画面を大きくした場合横位置は変わりません。
縦位置は画面の底辺からの位置が変わらないので、底辺にくっついて移動するような感じになります。
動作
"モーメンタリ"ストッパーのない押しボタンです。
"オルタネイト"ストッパーのついた押しボタンで、もう一度押すと戻るものです。
グループ番号
動作がオルタネイトのとき、同じグループに属しているボタンは、押された状態になるのは一つだけです。
つまり、Aボタンが押されているときにBボタンを押すと、Aボタンは元に戻りBボタンが押された状態になります。
セレクトボタンに使用します。
オルタネイト時の背景色
オルタネイト動作時に、押された時の背景色を変更できます。
ON時のフォント
オルタネイト時に押されているときのフォントを変更できます。
ON時のコマンド送信
ボタンを押したときに無線機に対して送られるコマンドを設定します。
上図はサンプル画面の"3.5C"というボタンのデザインと機能です。
窓が小さいので隠れていますが、下記の内容になっています。
"Function RX VFO A,MODE CW,Filter 500Hz 500Hz,BAND 3.5MHz CW,Read
Filter Infomation"
これは送信コマンドで作成した次のコマンドを順次送信することになります。
コマンドとコマンドの区切りには","(カンマ)を使用します。
"Function RX VFO A"
"MODE CW"
"Filter 500Hz 500Hz"
"BAND 3.5MHz CW"
"Read Filter Infomation"
VFO Aにセットして、CWモード、フィルターは500Hzと500Hz、3.5MHz CWに指定した周波数をセットし、フィルター状態を読み出す、という命令です。
最後のフィルター状態を読み出すコマンドがなぜ必要かですが、周波数やモードの変更を行うと、オートインフォメーションにより変更された情報が返されるので、オートインフォメーションに含まれているボタンの状態を変更できるのですが、フィルター情報は返されません。
そこで、リードコマンドを送って情報を得るようにしています。
これで、このボタンを押すと、周波数が指定している3.5メガに切り替わり、CWボタンが押された状態になり、500Hzのボタンが押された状態になります。
送信コマンドを参照してください。
OFF時のコマンド送信
先ほどはON時のコマンド送信でしたが、ここではOFFになった時の送信コマンドを定義します。
サンプル画面では"RIT"や"XIT"ボタンで使用されています。
ON時には"RIT ON"コマンドを送信し、OFF時には"RIT OFF"コマンドを送信しています。
表示位置・大きさ(ドット)
マウスのドラッグや[Ctrl]あるいは[Shift]キーを押しながら矢印キーでパーツの移動、サイズを変更できますが、ここの数値を変えて位置やサイズを変更することができます。
表示するイメージ
[開く]ボタンで表示したい画像を選択します。
開くことができる画像の種類は拡張子が"BMP"、"JPG"、"PNG"の3種類です。
ストレッチ表示
画像を大きさに合わせて表示します。
ですから、縦横比が異なると歪みますのでご注意ください。
横センター
画像の横中心を横中心に表示します。
縦センター
画像の縦中心を縦中心に表示します。
Left、Top
ストレッチや縦横センターでない場合、表示する位置をドットで指定します。